講座概要
インターネットのあらゆるシーンで Web コンテンツが重要な役割を果たします。それを記述するための標準規格が HTML と CSS です。 この講座では、HTML、CSS による Web コンテンツの記述に最低限必要な基礎知識を整理します。Web サイト制作のほか、ブログや CMS 上でのコンテンツ作成、専門業者への依頼/指示など、HTML と CSS が関わる多様な場面で役立つ共通の基礎知識を習得することができます。
教材提供:
利用期間:
31日間
¥7,150
目標
- HTML、CSS の基本的な使い方を把握する
- SE として最低限必要なWebコンテンツ作成に関する知識をマスターする
対象者
- 新入社員(ソフトウェア開発者)の方
- Web コンテンツ作成の基礎知識を習得したい方
前提条件
- パソコンの基本操作、テキストエディタによる編集等ができること
単元一覧
- WebとHTMLの概要
最初の導入として、Webサイト仕組み、HTMLの概要を解説した後、マークアップの基礎知識とHTMLの文書構造を確認します。最後に文字コードについても触れます。 - HTML文書の作成
実習で用いる開発環境の例として、Visual Studio Code(VScode)と Eclipse のセットアップ手順を説明した後、簡単な使用例を紹介します。 - 文字コンテンツの記述
文字コンテンツの記述に使われる主要なタグを見ていきます。 - 画像とリンク
画像は視覚的にアピールするコンテンツを作る上で重要な要素です。 ここでは、HTML文書に画像を埋め込む方法を見ていきます。 - リストとテーブル
リスト(箇条書きや番号付きの項目一覧)と表組(テーブル)を作成する方法を見ていきます。 - フォーム
HTMLで入力フォーム画面を作成する際に使用するタグについて見ていきます。 - 汎用の要素と属性
これまで見てきたタグはすべて、文書中で特定の意味を持つ要素を表すためのものでした。 ここでは、そうした意味を持たない汎用の要素と属性について見ていきます。 - HTML演習
前半 HTML のまとめとして演習課題に取り組みます。 - スタイルシートとCSS
HTML の要素に体裁を与えたりレイアウトを指定するためのスタイルシートの考え方と、HTML 用のスタイルシートである CSS の概要について見ていきます。 - セレクタの使い方
CSS のセレクタの使い方をもう少し詳しく見ていきます。 - 文字のスタイル
文字テキストに適用されるスタイルのプロパティを取り上げます。 - ボックスモデル
ページに要素をレイアウトする上での基本となるボックスモデルについて見ていきます。 - ボックスの色と背景
ボックスの色と背景を指定する上で必要な知識を整理していきます。 - 要素の配置と表示
要素の配置に関する知識を整理していきます。 - Bootstrapの概要
CSS フレームワークの概要と Bootstrap の導入について説明します。 - グリッドシステム
Bootstrap のグリッドシステムについて基本的な知識を整理します。 - テーブル、枠線、画像
テーブル、フォーム、画像など、Bootstrap が提供するその他の要素のスタイルをいくつか紹介します。 - まとめ演習
この講座で学習してきた内容の総まとめとして、総合的な演習に取り組みます。
教材サンプル
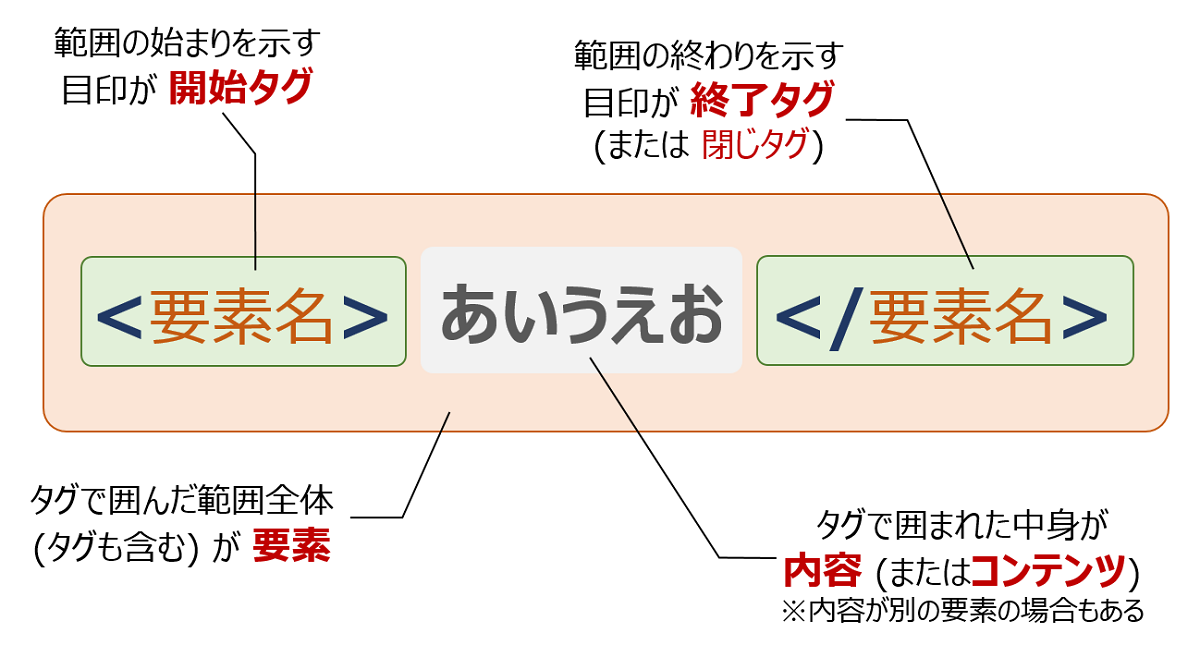
▼要素とタグの説明

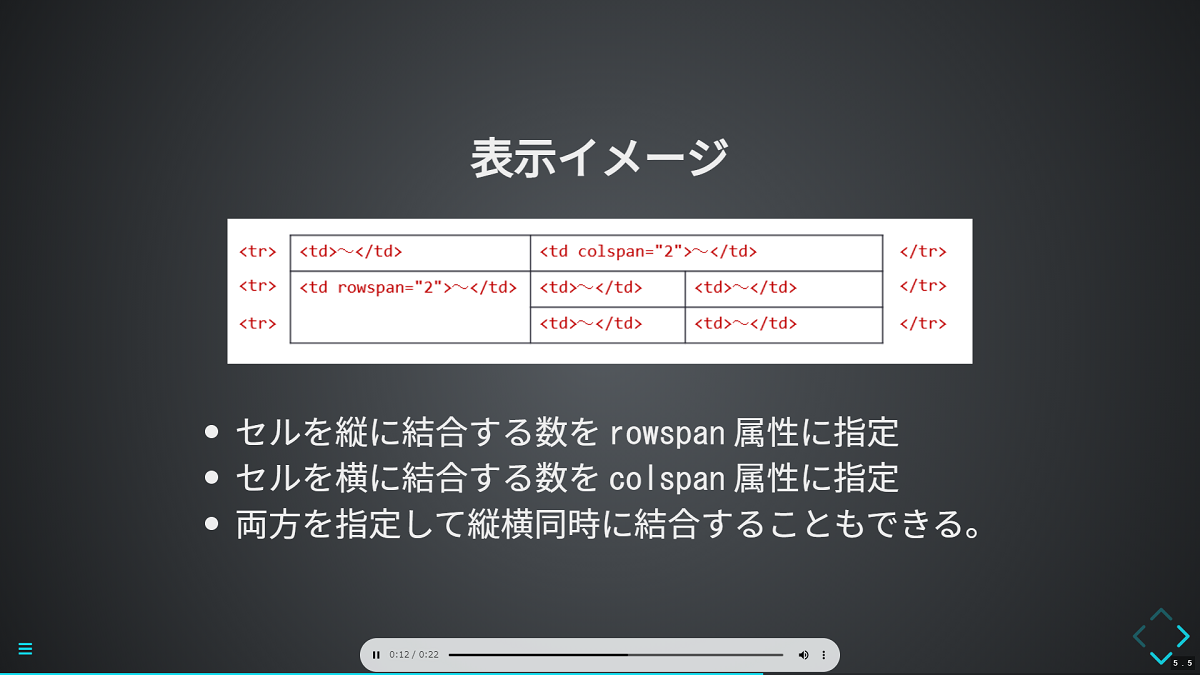
▼テーブルのセル結合の説明(音声入り)

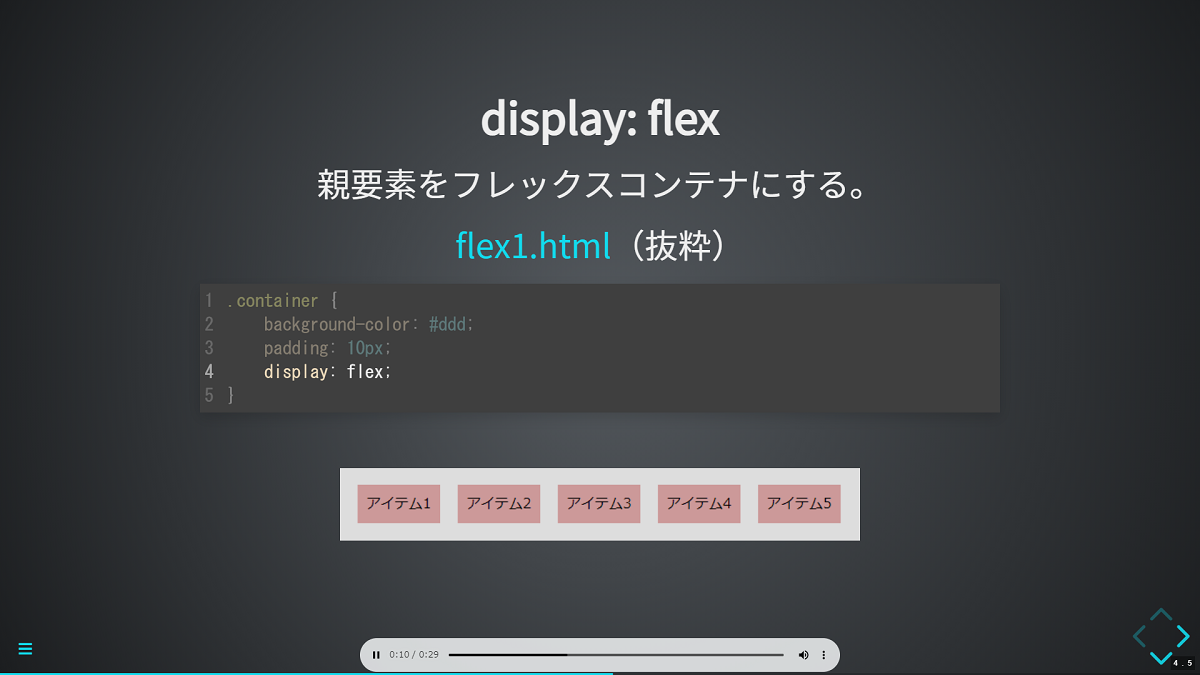
▼フレックスボックスの説明(音声入り)

注意事項
実習環境は Windows を前提に説明しています。ただし、サンプルや課題は特定の環境を必要とするものではありません。
標準学習時間: 20 時間
会社や団体で請求書払いをご希望の場合はDEOSサイトからお申し込みください: